유료 테마 설치
영카트5 + 빌더 + 베이직테마가 설치된 상태에서 구매한 유료 테마 설치 과정입니다.
기업 테마 설명 및 특이사항
기업테마에 대한 설명과 특이사항 등을 읽고 테마설치 및 사용에 참고하기 바랍니다.
- 부트스트랩5를 이용한 테마이며 레이아웃의 경우 flexbox로 구성되어 있으니 CSS 스타일의 flex 속성을 확인 바랍니다.
flex 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/flex - 해당 테마는 사이드 레이아웃을 사용하지 않는 디자인이며 비반응형을 지원하지 않습니다.
- 기업 테마에서는 이벤트와 최근본 상품 스킨등은 지원되지 않습니다.
- 메인과 서브페이지에서 편집모드를 통해 손쉽게 내용 및 이미지 수정이 가능합니다.
- 스타일과 레이아웃 수정은 에디터 프로그램으로 직접 파일을 열어 수정해야 하며 이윰 테마&스킨(https://eyoom.net/page/?pid=eb4_theme_skin)에서 구조를 참고하기 바랍니다.
- 메인 페이지 애니메이션은 aos 플러그인을 사용했습니다.
각 스킨 파일에 출력 소스가 들어가 있으며 사용을 하지 않을 시 스킨파일에서 해당 소스(예: data-aos="fade-left")를 삭제하고 head.html.php, tail.html.php 파일에서 플러그인 소스를 삭제합니다.
스크롤 이동시 애니메이션이 한번만 작동한다면 /theme/eb4_shop_018/tail.html.php 파일 하단 aos.js 설정 부분 once 값을 true로 변경합니다.
aos.js(https://michalsnik.github.io/aos/)를 참고하기 바랍니다. - 컬러와 폰트 사이즈등은 root 가상클래스를 이용했으며 /theme/eb4_shop_018/css/style.css 상단에 정의되어 있습니다.
가상 클래스를 이용해 변수를 선언하고 동일하게 적용 및 변경이 가능해 수정에 용이 합니다.
:root css 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/:root
폰트 사이즈 계산 px rem 링크 : https://nekocalc.com/px-to-rem-converter - 해당 테마는 구글 웹폰트 'Noto Sans KR', 'Montserrat' 웹폰트를 사용했습니다.
--basic-font는 사이트에 사용할 폰트 --en-font는 영어 폰트 입니다.
폰트를 변경한다면 --basic-font와 --en-font에 폰트를 변경하기 바랍니다.
사용을 원치 않을 시 /theme/eb4_shop_018/head.sub.html.php 파일 구글 폰트 api 소스 삭제
/theme/eb4_shop_018/css/style.css 파일 다음 소스 삭제
--basic-font: 'Noto Sans KR', sans-serif;
--en-font: 'Montserrat', 'Noto Sans KR', sans-serif;
body, h1, h2, h3, h4, h5, h6 {font-family: var(--basic-font);}
.en-font {font-family: var(--en-font);}
쇼핑몰 테마 설명 및 특이사항
쇼핑몰테마에 대한 설명과 특이사항 등을 읽고 테마설치 및 사용에 참고하기 바랍니다.
- 설치시 상품 등록은 지원하지 않기에 데모사이트와 같이 상품 출력 된 레이아웃은 출력되지 않습니다.(직접 관리자모드에서 상품 입력 해야합니다.)
- 쇼핑몰 설정 및 상품등록등과 관련해서는 sir.kr의 영카트5 매뉴얼(https://sir.kr/manual/yc5)를 참고하기 바랍니다.
- 상품 등록시 이미지 비율을 동일하게 맞추기 바랍니다. 예)1000x1000픽셀 이미지 파일
- 해당 테마는 사이드 레이아웃을 사용하지 않는 디자인이며 비반응형을 지원하지 않습니다.
- 메인에서 편집모드를 통해 내용 및 이미지 수정이 가능하며 상품 등록 후에도 개별상품 설정이 가능합니다.
- 관리자 - 쇼핑몰관리 - 분류관리
- · 출력이미지 사이즈 : 폭(600) / 높이(0)으로 설정(반응형이기에 높이는 0)
- · 상품 출력 수는 가로 수와 세로 수의 곱으로 출력되며 정렬은 해당 스킨 파일에서 수정합니다.
- 관리자 - 쇼핑몰관리 - 쇼핑몰 초기화면
- · 히트 : 스킨(main.10.skin.php:갤러리형) / 1줄당 이미지 수(4) / 출력할 줄 수(1) / 이미지폭(400) / 이미지높이(0)
- · 추천 : 스킨(main.20.skin.php:슬라이드형) / 1줄당 이미지 수(8) / 출력할 줄 수(1) / 이미지폭(400) / 이미지높이(0)
- · 최신 : 스킨(main.30.skin.php:갤러리형) / 1줄당 이미지 수(10) / 출력할 줄 수(1) / 이미지폭(400) / 이미지높이(0)
- · 인기 : 스킨(main.40.skin.php:슬라이드형) / 1줄당 이미지 수(8) / 출력할 줄 수(1) / 이미지폭(400) / 이미지높이(0)
- · 할인 : 스킨(main.50.skin.php:슬라이드형) / 1줄당 이미지 수(8) / 출력할 줄 수(1) / 이미지폭(400) / 이미지높이(0)
- · 상품 출력 수는 1줄당 이미지 수와 출력할 줄 수의 곱으로 출력되며 목록 정렬은 해당 스킨 파일에서 수정합니다.
- · main.20.skin.php, main.40.skin.php, main.50.skin.php 스킨은 슬라이드형으로 중복 사용시 클래스명 충돌로 오류가 발생하니 중복 사용이 안됩니다.
- 관리자 - 쇼핑몰관리 - 기타설정
- · 이미지폭(600) / 이미지높이(0)
- · 상품 출력 수는 1줄당 이미지 수와 출력할 줄 수의 곱으로 출력되며 정렬은 해당 스킨 파일에서 수정합니다.
- · 이미지(소) : 폭(400) / 높이(0)
- · 이미지(중) : 폭(1000) / 높이(0)
- 컬러와 폰트 사이즈등은 root 가상클래스를 이용했으며 /theme/eb4_shop_018/css/style.css 상단에 정의되어 있습니다.
가상 클래스를 이용해 변수를 선언하고 동일하게 적용 및 변경이 가능해 수정에 용이 합니다.
:root css 링크 : https://developer.mozilla.org/ko/docs/Web/CSS/:root
폰트 사이즈 계산 px rem 링크 : https://nekocalc.com/px-to-rem-converter - 해당 테마는 구글 웹폰트 'Noto Sans KR', 'Montserrat' 웹폰트를 사용했습니다.
--basic-font는 사이트에 사용할 폰트 --en-font는 영어 폰트 입니다.
폰트를 변경한다면 --basic-font와 --en-font에 폰트를 변경하기 바랍니다.
사용을 원치 않을 시 /theme/eb4_shop_018/head.sub.html.php 파일 구글 폰트 api 소스 삭제
/theme/eb4_shop_018/css/style.css 파일 다음 소스 삭제
--basic-font: 'Noto Sans KR', sans-serif;
--en-font: 'Montserrat', 'Noto Sans KR', sans-serif;
body, h1, h2, h3, h4, h5, h6 {font-family: var(--basic-font);}
.en-font {font-family: var(--en-font);}
테마 편집모드
편집 모드를 통해 로고, 메뉴, 회사정보 입력은 물론 사이트 콘텐츠의 이미지와 텍스트를 보여지는 화면에서 바로 수정이 가능합니다.
편집모드란? 관련링크 바로가기
-
메인 페이지 로더

- · 메인페이지 로딩 시간 동안 출력되는 화면입니다.
- · /theme/eb4_shop_018/index.html.php 파일 '페이지 로더' 부분에 각 소스가 있으며 시간 조정 및 스타일 수정을 합니다.
사리지는 시간은 fadeOut(800) 에서 수치를 변경하기 바랍니다.(1000 = 1초) - · 이미지는 /theme/eb4_shop_018/image/site_logo.svg 파일이 출력되며 관리자 로고 등록시 해당 이미지가 출력 됩니다.
-
Header(상단레이아웃)

- · 로고, 메뉴등은 편집모드를 통해 설정할 수 있습니다.
- · 로그인, 검색/멤버 모달창, 서브페이지 타이틀등은 직접 파일 수정등을 해야 합니다.
- · /theme/eb4_shop_018/head.html.php 파일에서 수정합니다.
-
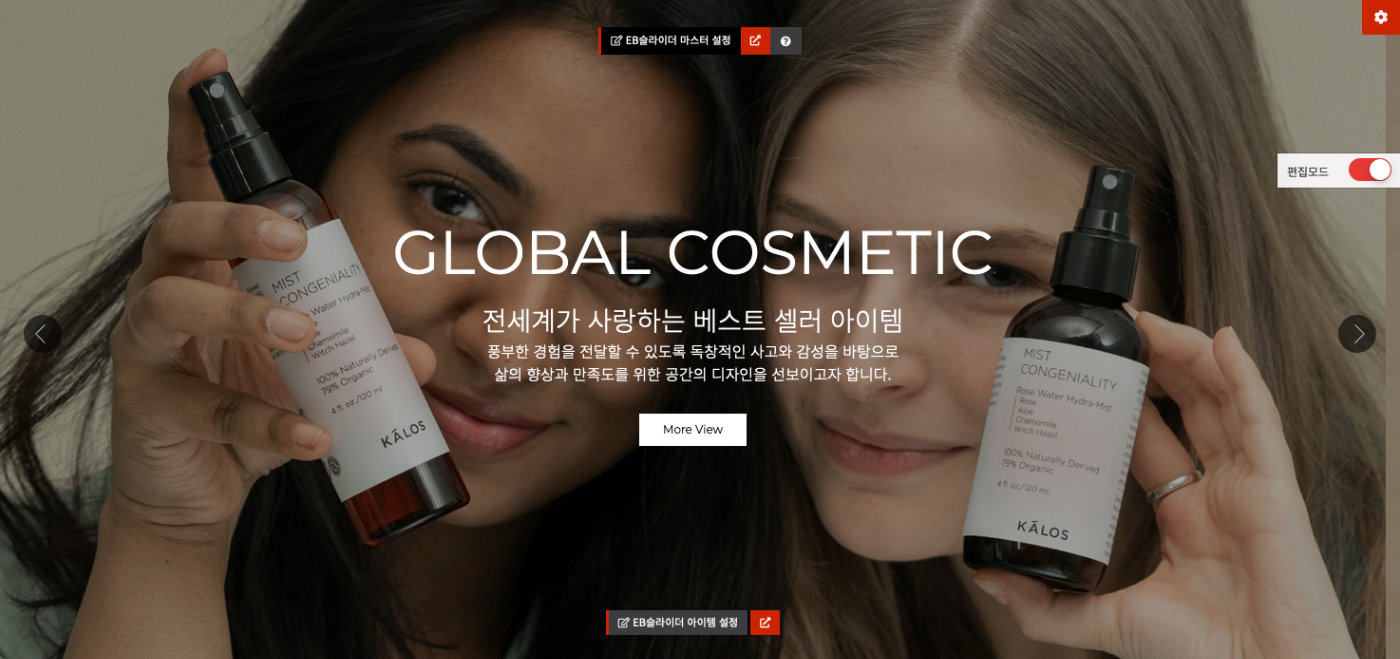
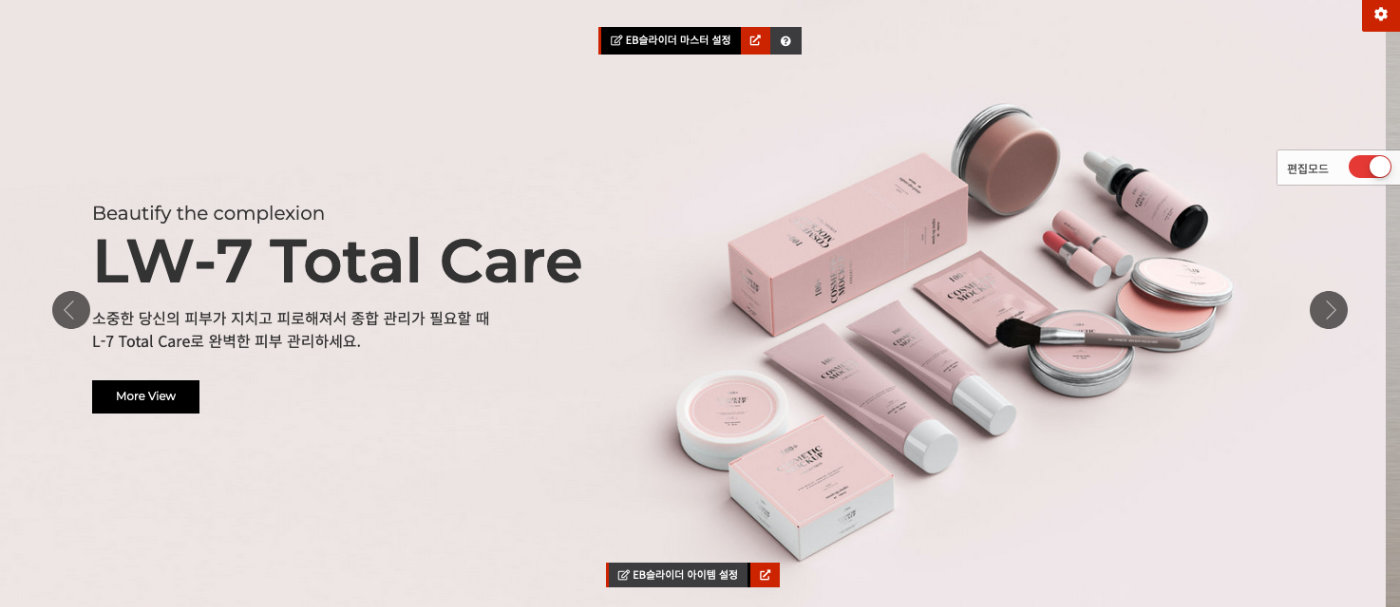
메인 슬라이더(EB슬라이더)

- · 대표타이틀, 서브타이틀, 설명문구, [링크] #1 입력, 이미지 #1~2 업로드 합니다.
- · 이미지 비율 #1(pc) : 1920x800 픽셀 / #2(mobile) : 1000x600 이미지 사용합니다.
- · 767px 이하에서는 설명문구 미출력 됩니다.
- · 슬라이드 시간 설정은 autoplaySpeed에서 설정합니다.
- · 대표타이틀 strong 태그 사용시 컬러 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_shop_018/skin/ebslider/shop018_main_slider_busi/ebslider.skin.html.php
-
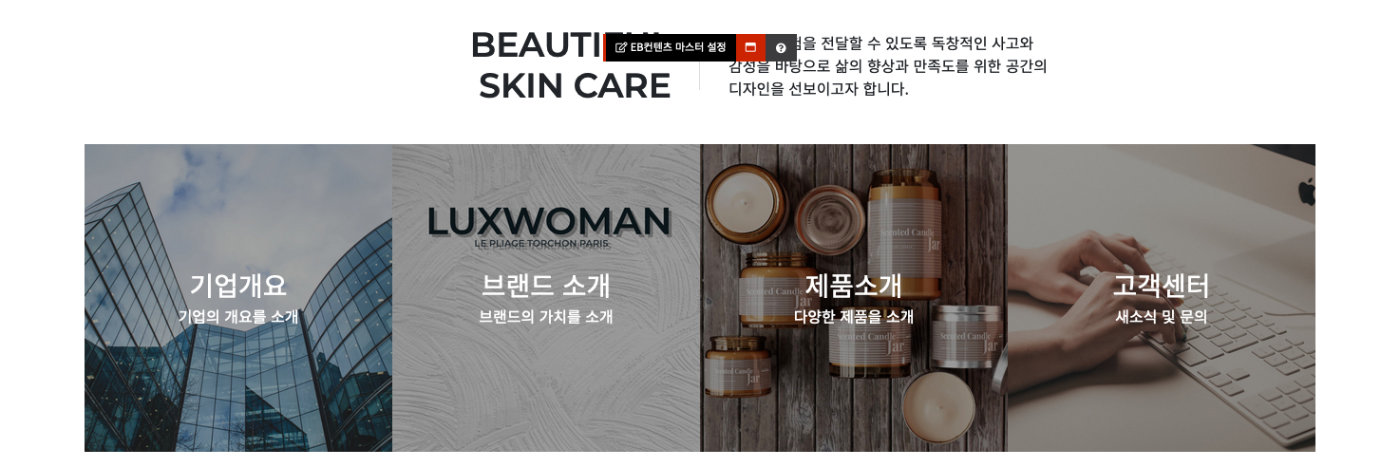
BEAUTIFUL SKIN CARE(EB콘텐츠)

- · 아이템 : 텍스트필드 #1, 설명글#1, 연결주소#1, 이미지#1를 입력 및 등록합니다.
- · 이미지 비율 #1 800x800 픽셀 이미지 사용합니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · 아이템 4개에 맞춰 디자인 되었습니다.
- · /theme/eb4_shop_018/skin/ebcontent/shop018_four_banner/ebcontents.skin.html.php
-
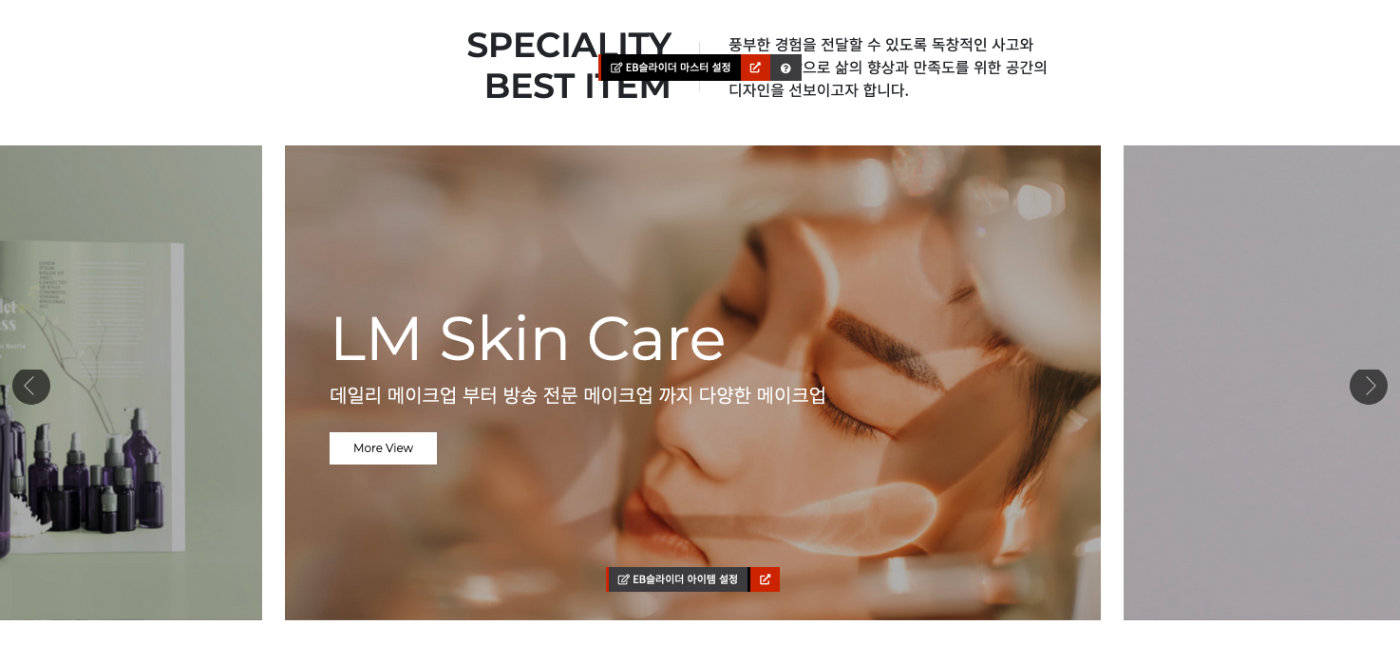
SPECIALITY BEST ITEM(EB슬라이더)

- · 대표타이틀, 설명문구, [링크] #1 입력, 이미지 #1 업로드 합니다.
- · 이미지 비율 #1(pc) : 1400x800 픽셀 / #2(mobile) : 1000x600 이미지 사용합니다.
- · 슬라이드 시간 설정은 autoplaySpeed에서 설정합니다.
- · 대표타이틀 strong 태그 사용시 컬러 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_shop_018/skin/ebslider/shop018_center_slider/ebslider.skin.html.php
-
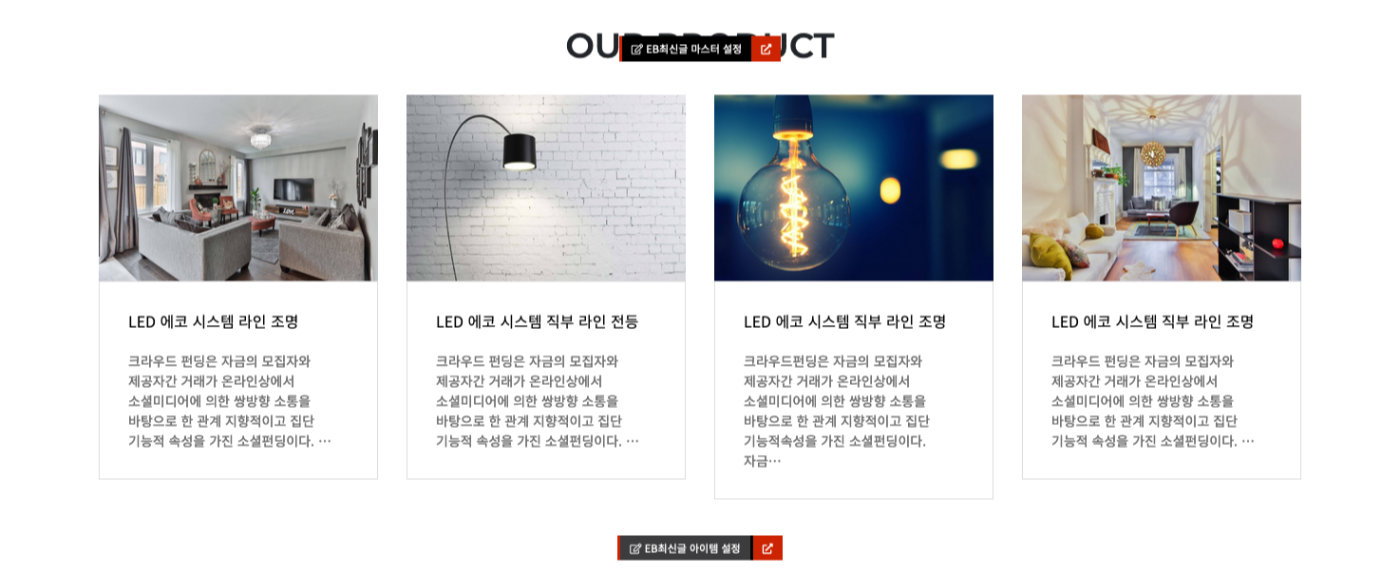
Products(EB최신글)

- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 아이템설정 - 최신글 게시물수:5 / 이미지 출력 여부:사용 / 이미지 사이즈 폭:600 / 게시물 내용 출력 여부:사용 / 게시물 내용 길이:90
- · 슬라이드 시간 설정은 autoplaySpeed에서 설정합니다.
- · /theme/eb4_shop_018/skin/eblatest/shop018_slider/eblatest.skin.html.php
-
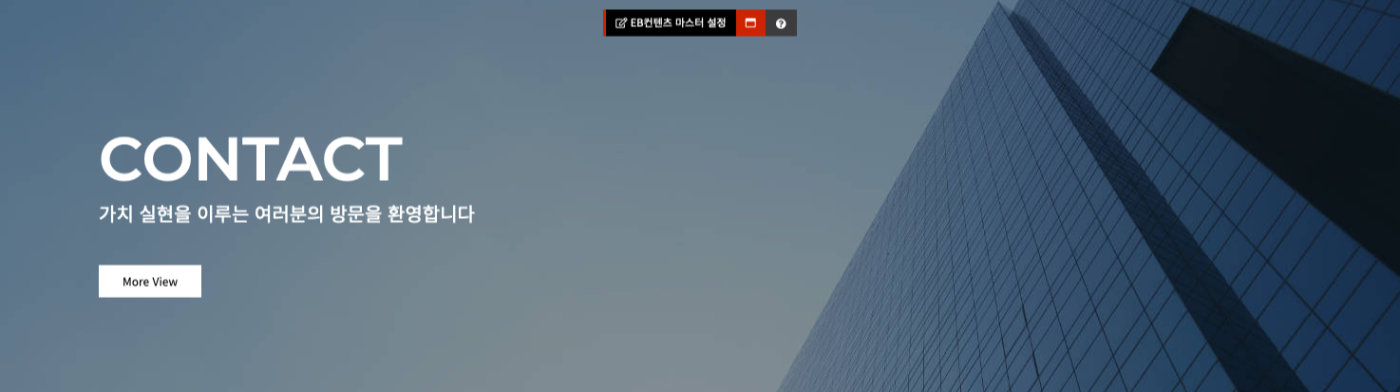
Contact(EB콘텐츠)

- · 아이템 : 텍스트필드 #1, 설명글#1, 연결주소#1, 이미지#1,2를 입력 및 등록합니다.
- · 이미지 비율 #1(pc) : 1920x450 픽셀 / #2(mobile) : 1000x500 이미지 사용합니다.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_shop_018/skin/ebcontent/shop018_main_contact/ebcontents.skin.html.php
-
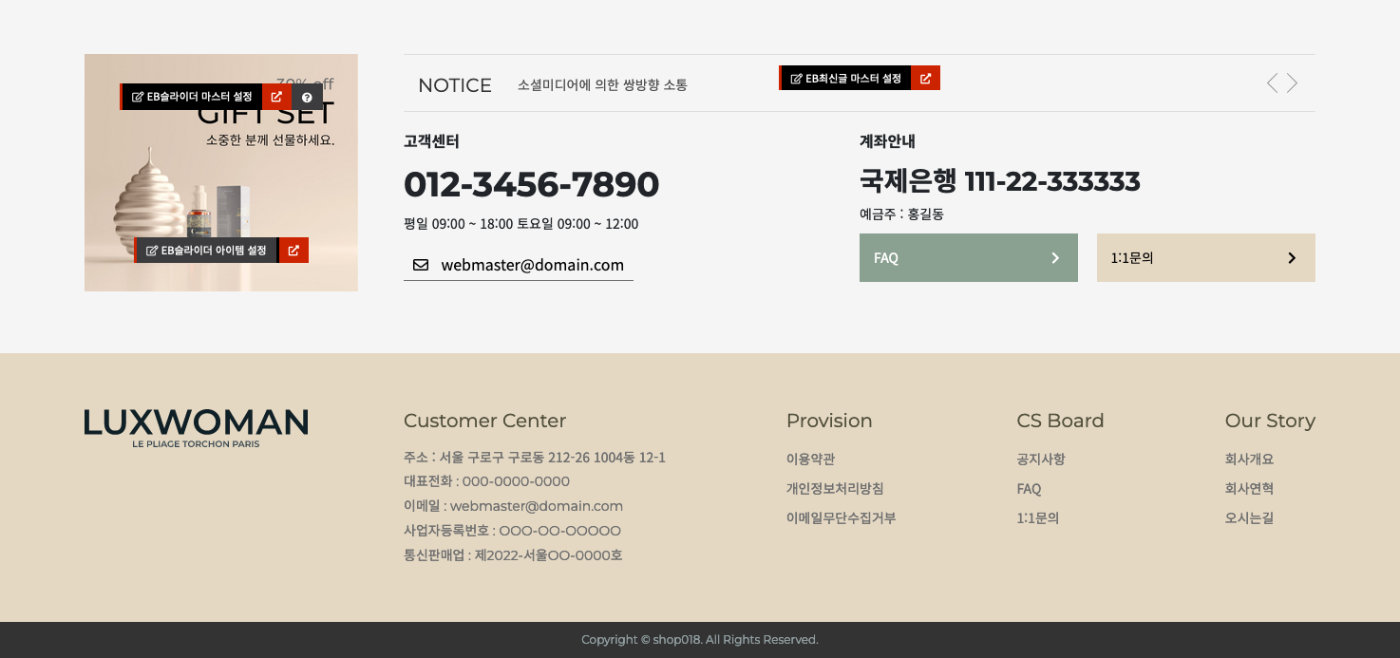
Footer(하단 레이아웃)

- · 하단로고, 회사정보등은 편집모드를 통해 설정 할 수 있습니다.
- · 푸터메뉴, 입금정보, 카피라이트는 해당 파일에서 직접 수정합니다.
- · 푸터슬라이더(EB슬라이더) : 아이템설정 - 대표타이틀, [링크] #1 입력, 이미지 #1,2(이미지 비율 #1(pc) : 800x694 픽셀 / #2(mobile) : 800x230 이미지 사용)를 입력 및 등록
파일 : /theme/eb4_shop_018/skin/ebslider/shop018_footer_slider/ebslider.skin.html.php - · 공지사항 최신글 : 아이템설정 - 최신글 게시물수:5
파일 : /theme/eb4_shop_018/skin/eblatest/shop018_footer_list/eblatest.html.php - · /theme/eb4_shop_018/tail.html.php 파일에서 수정합니다.
-
모바일


- · 폭 991px 이하에서 모바일 레이아웃 출력됩니다.
-
메인 페이지 로더

- · 메인페이지 로딩 시간 동안 출력되는 화면입니다.
- · /theme/eb4_shop_018/css/shop-style.css 파일 '페이지 로더' 부분에 각 소스가 있으며 시간 조정 및 스타일 수정을 합니다.
사리지는 시간은 fadeOut(800) 에서 수치를 변경하기 바랍니다.(1000 = 1초) - · 이미지는 /theme/eb4_shop_018/image/site_logo.svg 파일이 출력되며 관리자 로고 등록시 해당 이미지가 출력 됩니다.
-
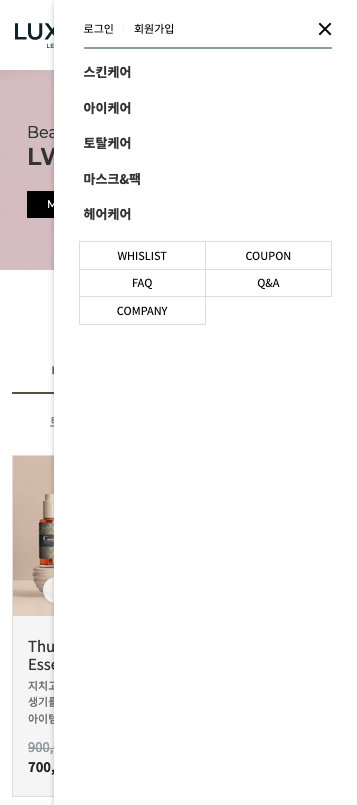
Header(상단 레이아웃)

- · 로고, 메뉴등은 편집모드를 통해 설정할 수 있습니다.
- · 탑바, 퀵메뉴, 모달창등은 /theme/eb4_shop_018/shop/shop.head.html.php 파일에서 수정합니다.
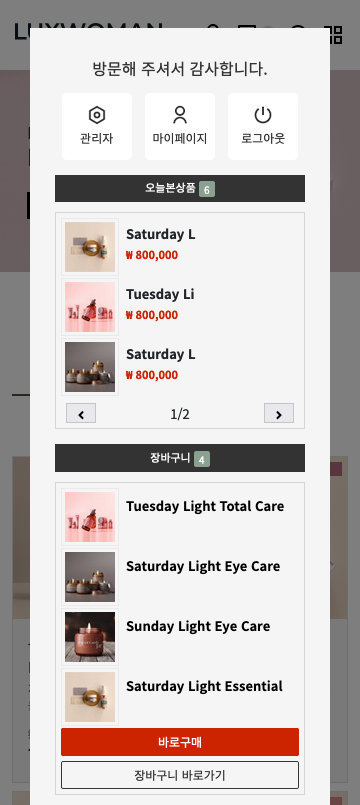
- · 로그인 후 사람 아이콘 클릭시 모달 창으로 오늘본상품, 장바구니, 위시리스트를 확인 할 수 있습니다.
- · 오늘본상품 출력소스가 있으며 스킨은 /theme/eb4_shop_018/skin/shop/basic/boxtodayview.skin.html.php 파일 입니다.
- · 장바구니 출력소스가 있으며 스킨은 /theme/eb4_shop_018/skin/shop/basic/boxcart.skin.html.php 파일 입니다.
- · 위시리스트 출력소스가 있으며 스킨은 /theme/eb4_shop_018/skin/shop/basic/boxwish.skin.html.php 파일 입니다.
-
메인 슬라이더(EB슬라이더)

- · 대표타이틀, 서브타이틀, 설명문구, 연결주소 [링크] #1 입력, 이미지 #1,2 업로드 합니다.
- · 이미지 비율 #1(pc) : 1920x845 픽셀 / #2(mobile) : 1000x560 이미지 등록합니다.
- · 파일 하단 스크립트에서 슬라이드 시간(autoplaySpeed) 설정합니다.
- · /theme/eb4_shop_018/skin/ebslider/shop018_main_slider/ebslider.skin.html.php
-
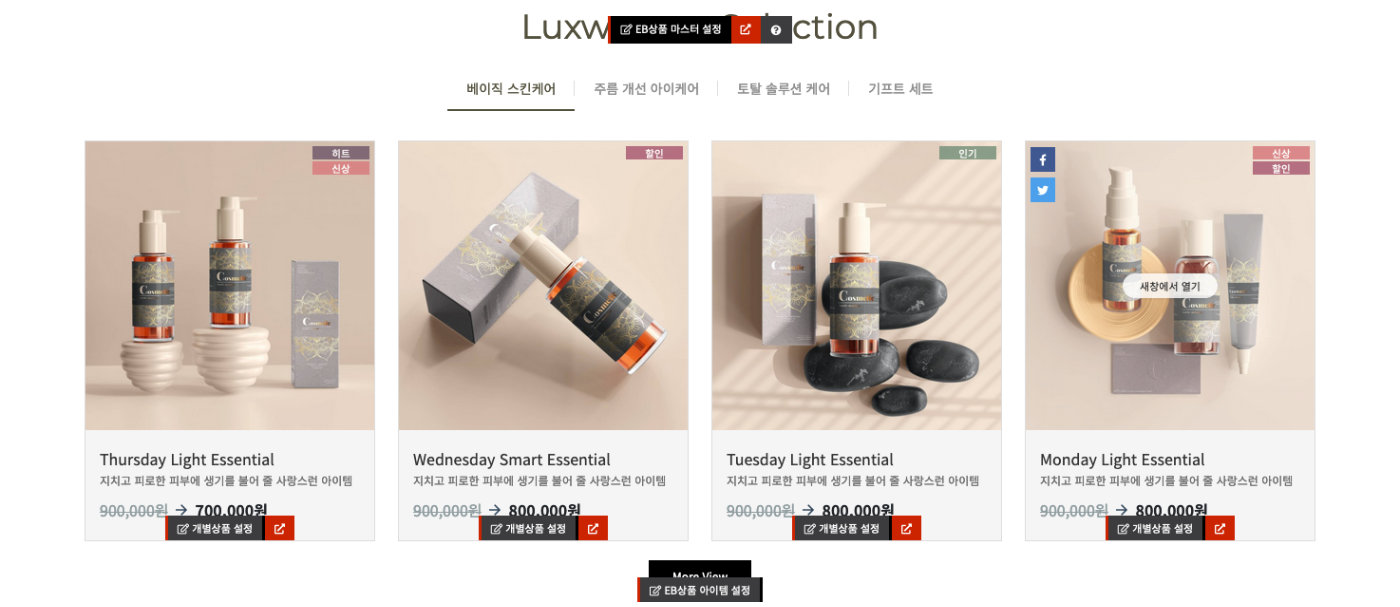
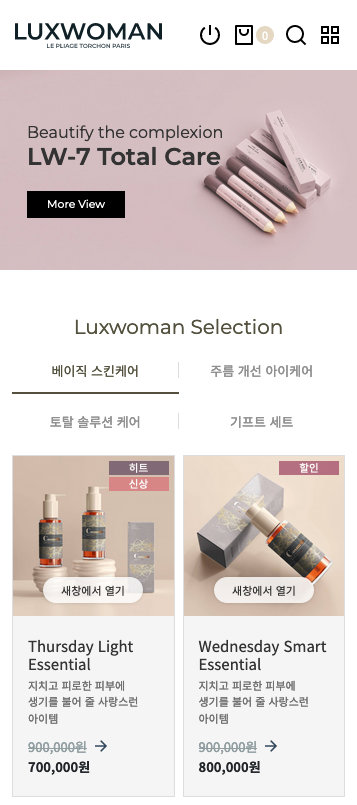
EB상품

- · 이윰빌더에서 제공하는 분류(카테고리) 상품 출력 스킨입니다.('관리자 - 테마설정관리 - EB상품추출관리'에서 설정)
- · 아이템에 출력할 분류(카테고리)등록하며 아이템별로 탭이 추가됩니다.
- · 상품이미지 출력 여부 : 사용 / 이미지 사이즈 : 400 x 0
- · 대표 연결주소 입력시 탭 하단에 'More show' 버튼 링크 출력됩니다.
- · 상품 출력 열은 해당 파일에서 수정합니다.(그리드 시스템 참고 : https://eyoom.net/page/eb45_code_1)
- · /theme/eb4_shop_018/skin/ebgoods/shop018_goods_tabs/ebgoods.skin.html.php
-
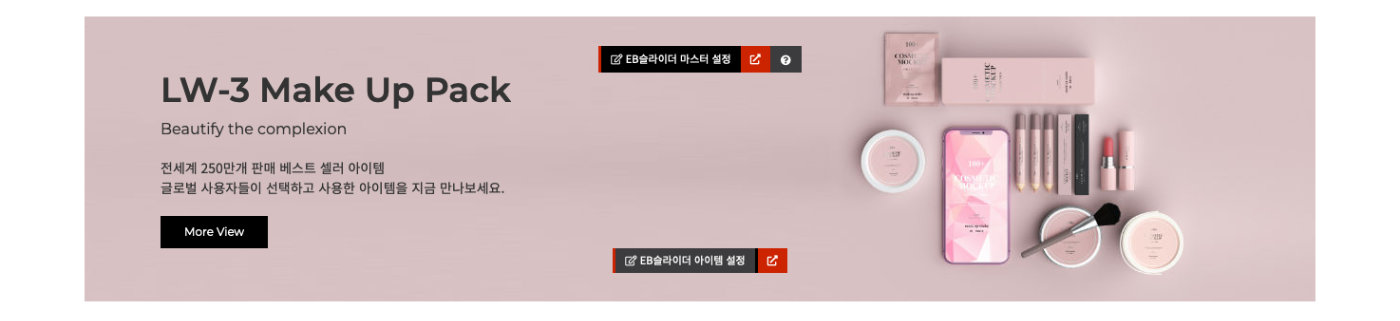
원 슬라이더(EB슬라이더)

- · 대표타이틀, 서브타이틀, 설명문구, 연결주소 [링크] #1 입력, 이미지 #1,2 업로드 합니다.
- · 이미지 비율 #1(pc) : 1300x300 픽셀 / #2(mobile) : 1000x560 이미지 등록합니다.
- · 웹접근성을 위해 대표타이틀은 이미지 설명 내용을 입력하기 바랍니다.
- · 파일 하단 스크립트에서 슬라이드 시간(interval) 설정합니다.
- · /theme/eb4_shop_018/skin/ebslider/shop018_one_slider/ebslider.skin.html.php
-
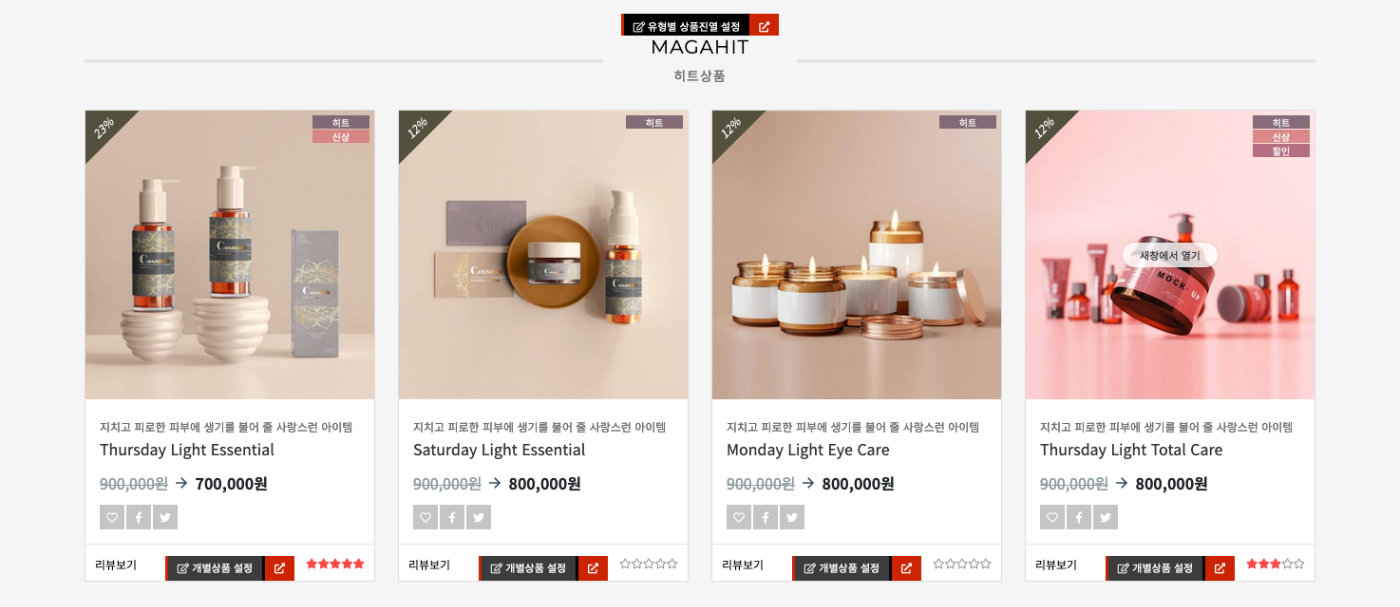
히트상품

- · 관리자 - 쇼핑몰설정 - 쇼핑몰 초기화면에서 상품 출력수(1줄당 이미지 수 x 출력할 줄 수)와 이미지 사이즈 설정합니다.
- · 스킨:main.10.skin.php / 이미지수:4 / 줄수:1 / 이미지폭:400 / 이미지높이:0
- · 타이틀, 상품유형 변경은 /theme/eb4_shop_018/shop/index.html.php 파일에서 수정합니다.
- · 상품유형 타입 : 히트(1), 추천(2), 신상(3), 인기(4), 할인(5)
- · 한줄당 상품 출력 열은 해당 파일에서 수정합니다.(그리드 시스템 참고 : 바로가기)
- · /theme/eb4_shop_018/skin/shop/basic/main.10.skin.html.php
-
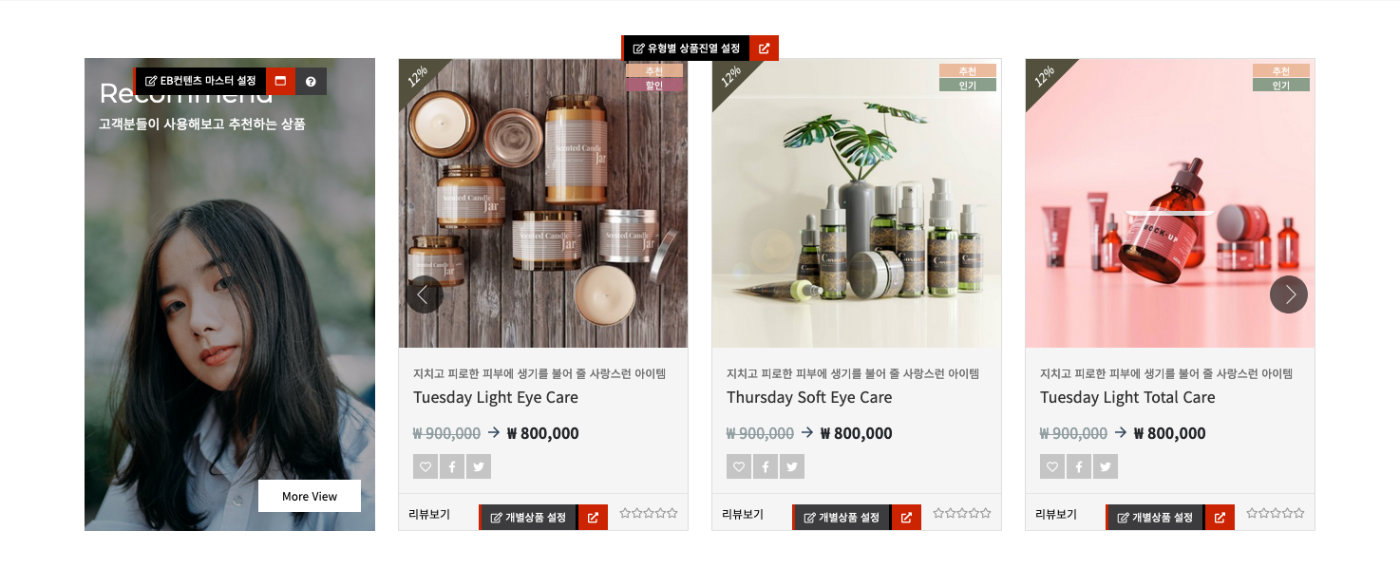
타이틀 배너(EB콘텐츠) / 추천상품

타이틀 배너(EB콘텐츠)
- · 텍스트필드 #1, 연결주소#1, 이미지#1,2 을 입력 및 등록합니다.
- · 이미지 비율 #1(pc) : 600x975 픽셀 / #2(mobile) : 800x250 이미지 사용합니다.
- · /theme/eb4_shop_018/skin/ebcontent/shop018_title_banner/ebcontents.skin.html.php
추천상품
- · 관리자 - 쇼핑몰설정 - 쇼핑몰 초기화면에서 상품 출력수(1줄당 이미지 수 x 출력할 줄 수)와 이미지 사이즈 설정합니다.
- · 스킨:main.20.skin.php / 이미지수:8 / 줄수:1 / 이미지폭:400 / 이미지높이:0
- · 타이틀, 상품유형 변경은 /theme/eb4_shop_018/shop/index.html.php 파일에서 수정합니다.
- · 상품유형 타입 : 히트(1), 추천(2), 신상(3), 인기(4), 할인(5)
- · main.20.skin.php 스킨은 슬라이더 형식이며 해당 파일 하단 스크립트에서 상품 출력 수(perPage)와 슬라이드 시간(interval) 조정합니다.
- · /theme/eb4_shop_018/skin/shop/basic/main.20.skin.html.php
-
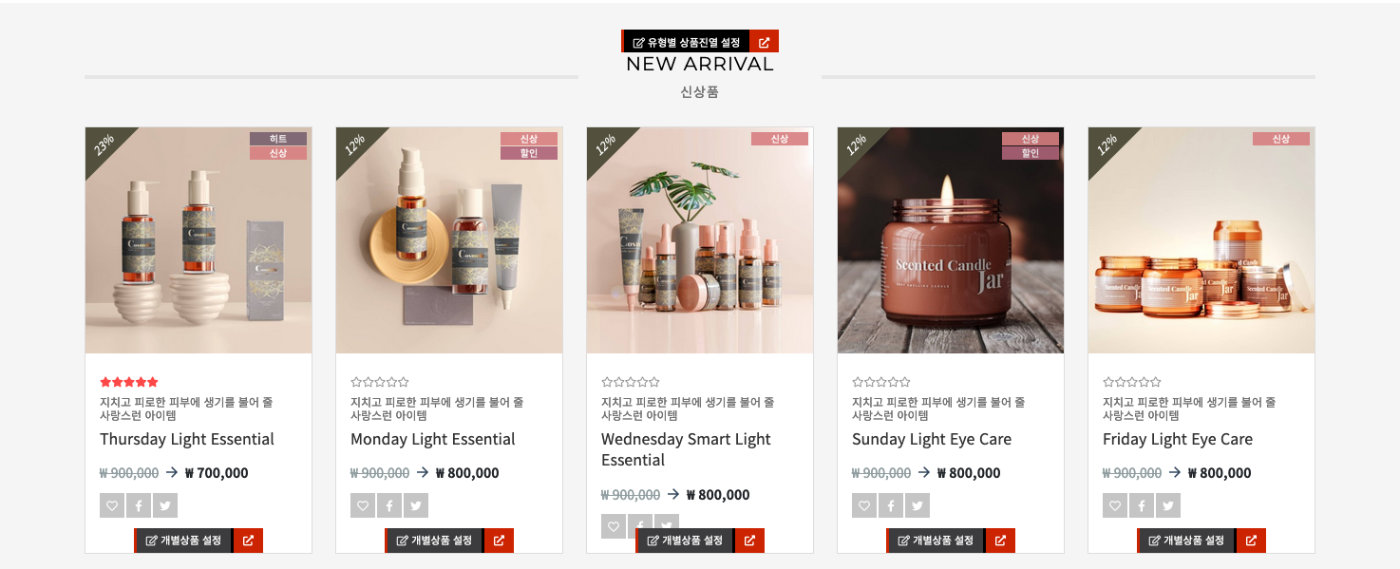
최신상품

- · 관리자 - 쇼핑몰설정 - 쇼핑몰 초기화면에서 상품 출력수(1줄당 이미지 수 x 출력할 줄 수)와 이미지 사이즈 설정합니다.
- · 스킨:main.30.skin.php / 이미지수:10 / 줄수:1 / 이미지폭:400 / 이미지높이:0
- · 타이틀, 상품유형 변경은 /theme/eb4_shop_018/shop/index.html.php 파일에서 수정합니다.
- · 상품유형 타입 : 히트(1), 추천(2), 신상(3), 인기(4), 할인(5)
- · 한줄당 상품 출력 열은 해당 파일에서 수정합니다.(그리드 시스템 참고 : 바로가기)
- · /theme/eb4_shop_018/skin/shop/basic/main.30.skin.html.php
-
타이틀 배너(EB콘텐츠) / 추천상품

타이틀 배너(EB콘텐츠)
- · 텍스트필드 #1, 연결주소#1, 이미지#1,2 을 입력 및 등록합니다.
- · 이미지 비율 #1(pc) : 600x975 픽셀 / #2(mobile) : 800x250 이미지 사용합니다.
- · /theme/eb4_shop_018/skin/ebcontent/shop018_title_banner_2/ebcontents.skin.html.php
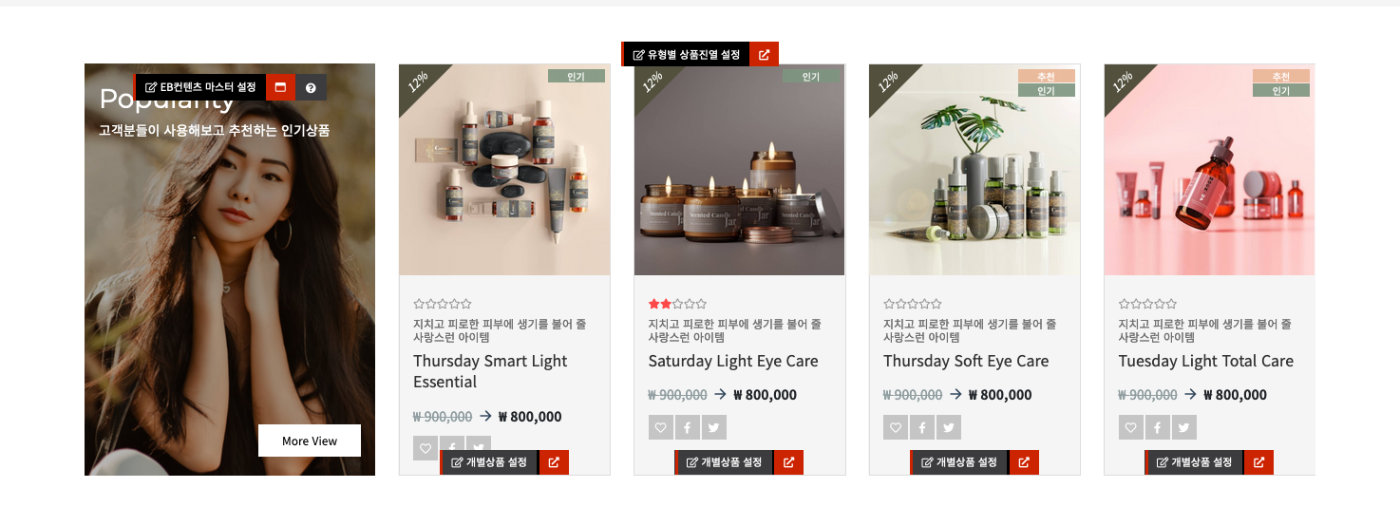
인기상품
- · 관리자 - 쇼핑몰설정 - 쇼핑몰 초기화면에서 상품 출력수(1줄당 이미지 수 x 출력할 줄 수)와 이미지 사이즈 설정합니다.
- · 스킨:main.40.skin.php / 이미지수:8 / 줄수:1 / 이미지폭:400 / 이미지높이:0
- · 타이틀, 상품유형 변경은 /theme/eb4_shop_018/shop/index.html.php 파일에서 수정합니다.
- · 상품유형 타입 : 히트(1), 추천(2), 신상(3), 인기(4), 할인(5)
- · main.20.skin.php 스킨은 슬라이더 형식이며 해당 파일 하단 스크립트에서 상품 출력 수(perPage)와 슬라이드 시간(interval) 조정합니다.
- · /theme/eb4_shop_018/skin/shop/basic/main.40.skin.html.php
-
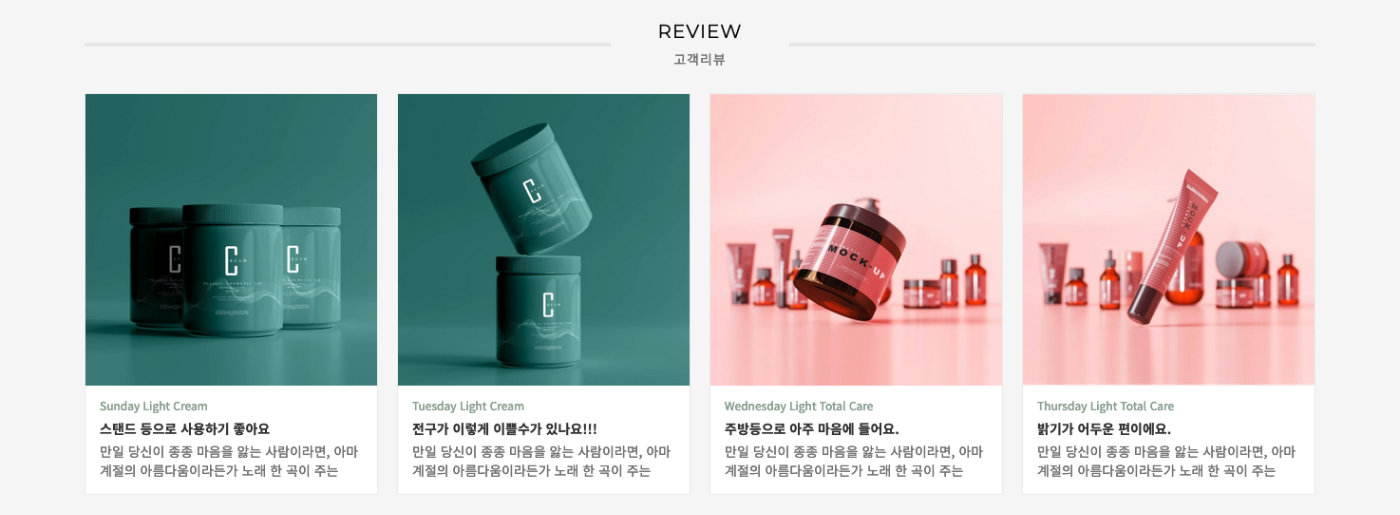
상품후기

- · 해당 파일에 디자인 및 출력 소스가 있습니다.
- · 이미지 사이즈는 해당 부분 썸네일 출력 소스에서 설정(기본 설정 500x500).
- · 해당 부분 스크립트에서 출력 수(perPage)와 슬라이드 시간(interval) 설정합니다.
- · /theme/eb4_shop_018/shop/index.html.php
-
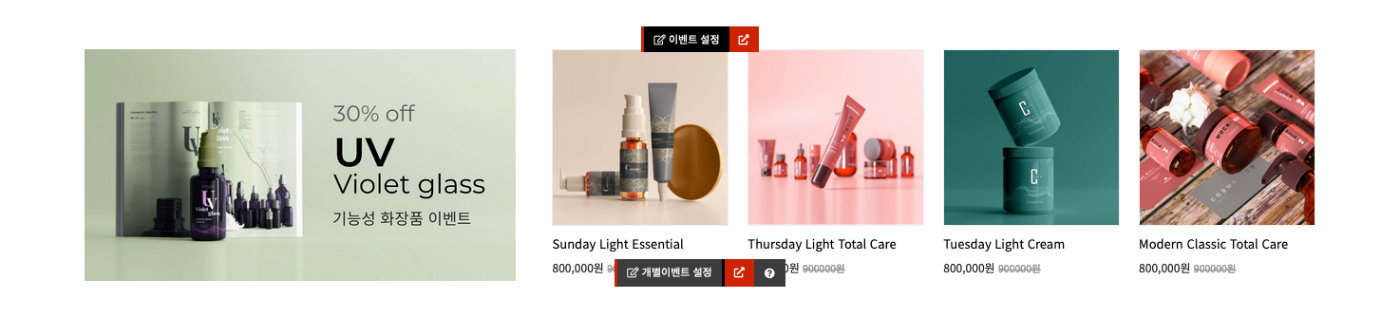
이벤트

- · 영카트5에서 제공하는 기본 콘텐츠 입니다. (sir 이벤트 가이드 참고 : https://sir.kr/manual/yc5/130)
- · 관련상품 및 디자인에서 상품 등록하며 자세한 사항은 영카트5 매뉴얼 참고합니다.
- · 출력이미지 폭(600) 높이(0) 설정합니다.
- · 이벤트 제목 입력과 배너이미지 등록합니다.(이미지 800x430픽셀 사용)
- · 상품출력은 4개에 맞춰 제작.
- · 상품출력 수 조정은 /eyoom/core/shop/boxevent.skin.php 파일 26줄 'limit' 에서 수 조정. limit 0, 3
- · /theme/eb4_shop_018/skin/shop/basic/boxevent.skin.html.php
- · '관리자 - 테마설정관리 - 테마환경설정 - 메인설정'에서 쇼핑몰 메인 선택시 출력되지 않습니다.
(이벤트는 쇼핑몰에서만 사용 가능한 기능으로 설정시 커뮤니티로 인식해 미출력됨)
-
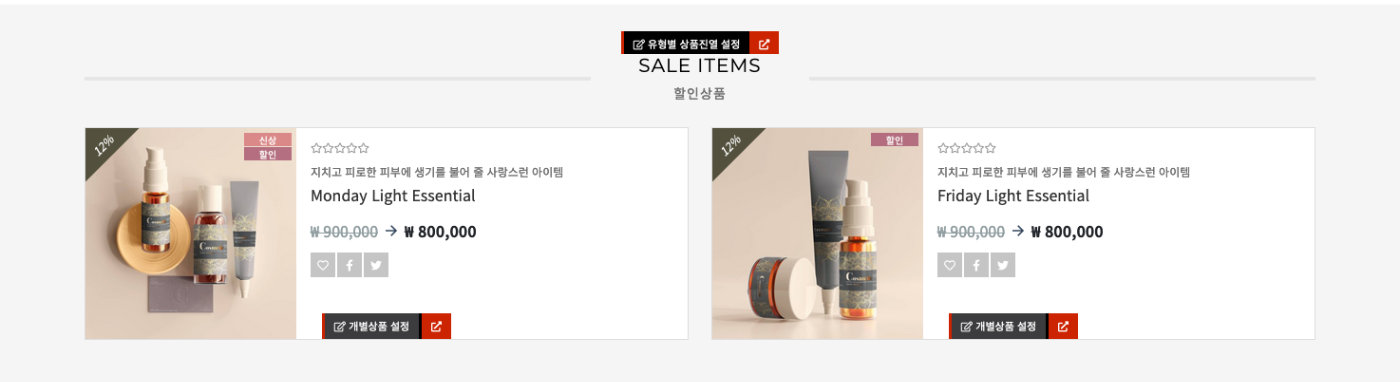
할인상품

- · 관리자 - 쇼핑몰설정 - 쇼핑몰 초기화면에서 상품 출력수(1줄당 이미지 수 x 출력할 줄 수)와 이미지 사이즈 설정합니다.
- · 스킨:main.50.skin.php / 이미지수:8 / 줄수:1 / 이미지폭:400 / 이미지높이:0
- · 타이틀, 상품유형 변경은 /theme/eb4_shop_018/shop/index.html.php 파일에서 수정합니다.
- · 상품유형 타입 : 히트(1), 추천(2), 신상(3), 인기(4), 할인(5)
- · main.20.skin.php 스킨은 슬라이더 형식이며 해당 파일 하단 스크립트에서 상품 출력 수(perPage)와 슬라이드 시간(interval) 조정합니다.
- · /theme/eb4_shop_018/skin/shop/basic/main.50.skin.html.php
-
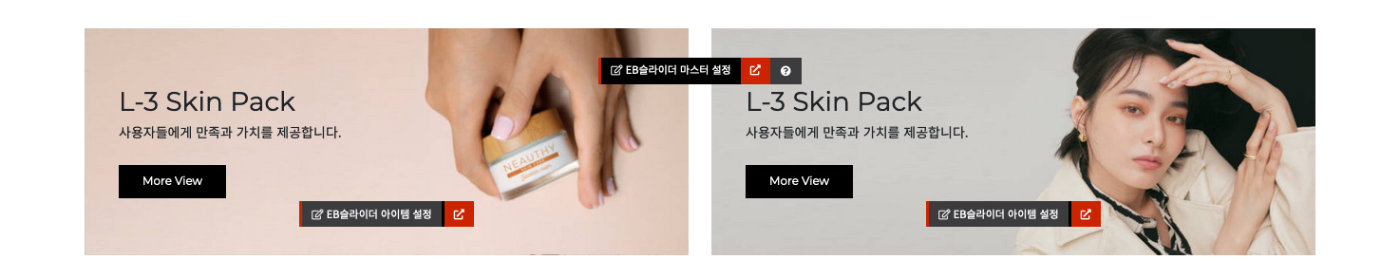
투 슬라이더(EB슬라이더)

- · 대표타이틀, 연결주소 [링크] #1 입력, 이미지 #1 업로드 합니다.
- · 이미지 비율 800x300 픽셀 이미지 등록합니다.
- · 웹접근성을 위해 대표타이틀은 이미지 설명 내용을 입력하기 바랍니다.
- · 파일 하단 스크립트에서 출력 수(perPage)와 슬라이드 시간(interval) 설정합니다.
- · /theme/eb4_shop_018/skin/ebslider/shop018_two_slider/ebslider.skin.html.php
-
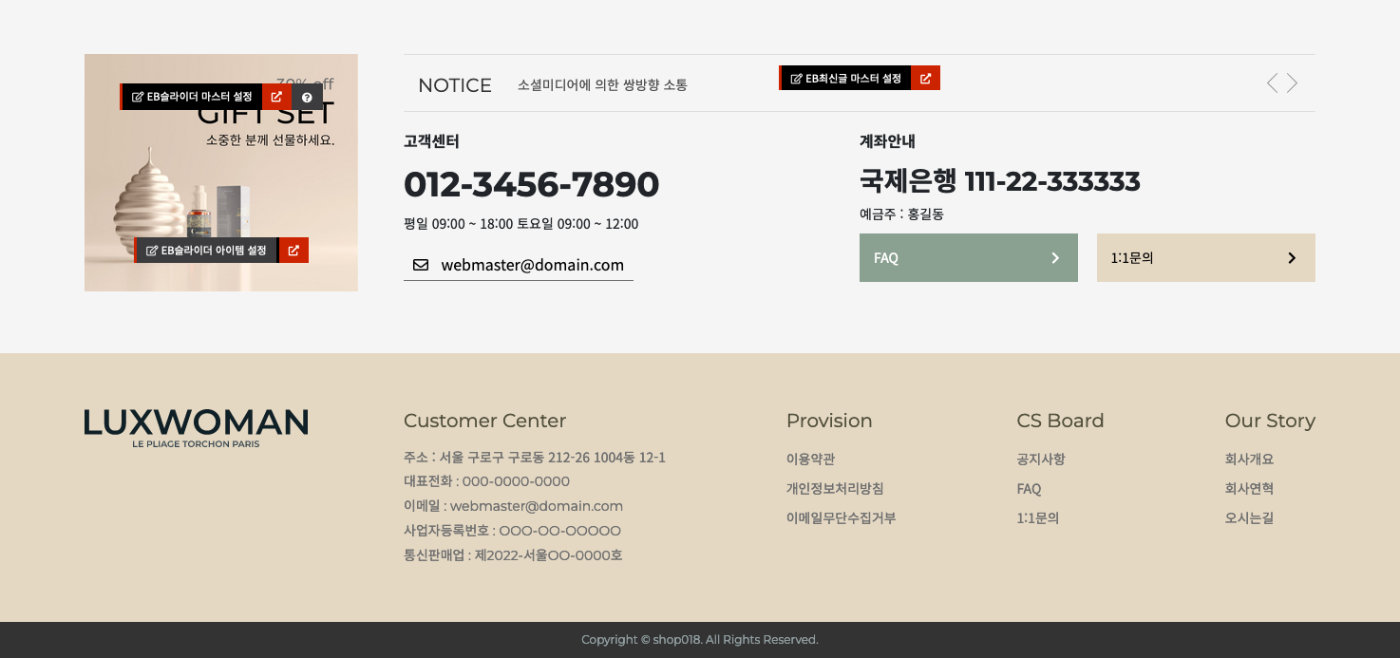
Footer(하단 레이아웃)

- · 하단로고, 회사정보등은 편집모드를 통해 설정 할 수 있습니다.
- · 푸터메뉴, 입금정보, 소셜링크, 카피라이트는 해당 파일에서 직접 수정합니다.
- · 푸터슬라이더(EB슬라이더) : 아이템설정 - 대표타이틀, [링크] #1 입력, 이미지 #1,2(이미지 비율 #1(pc) : 800x694 픽셀 / #2(mobile) : 800x230 이미지 사용)를 입력 및 등록
파일 : /theme/eb4_shop_018/skin/ebslider/shop018_footer_slider/ebslider.skin.html.php - · 공지사항 최신글 : 아이템설정 - 최신글 게시물수:5
파일 : /theme/eb4_shop_018/skin/eblatest/shop018_footer_list/eblatest.html.php - · /theme/eb4_shop_018/shop/shop.tail.html.php
-
모바일



- · 폭 991px 이하에서 모바일 레이아웃 출력됩니다.
- · 로그인 후 사람 아이콘 클릭시 모달 창으로 오늘본상품, 장바구니, 위시리스트를 확인 할 수 있습니다.
제품 게시판
제품 게시판 스킨에 대한 설명 드립니다.
- · 제품에 대한 소개를 등록하는 게시판 스킨입니다.
- · 여분필드 6~9번을 사용해 제품의 정보를 입력 및 출력합니다.
- · 제품 소개 외에 커뮤니티 기능(추천, 별점, 블라인드, 스크랩등)들은 지원하지 않습니다.
- · 파일 : theme/테마명/skin/board/product/
-
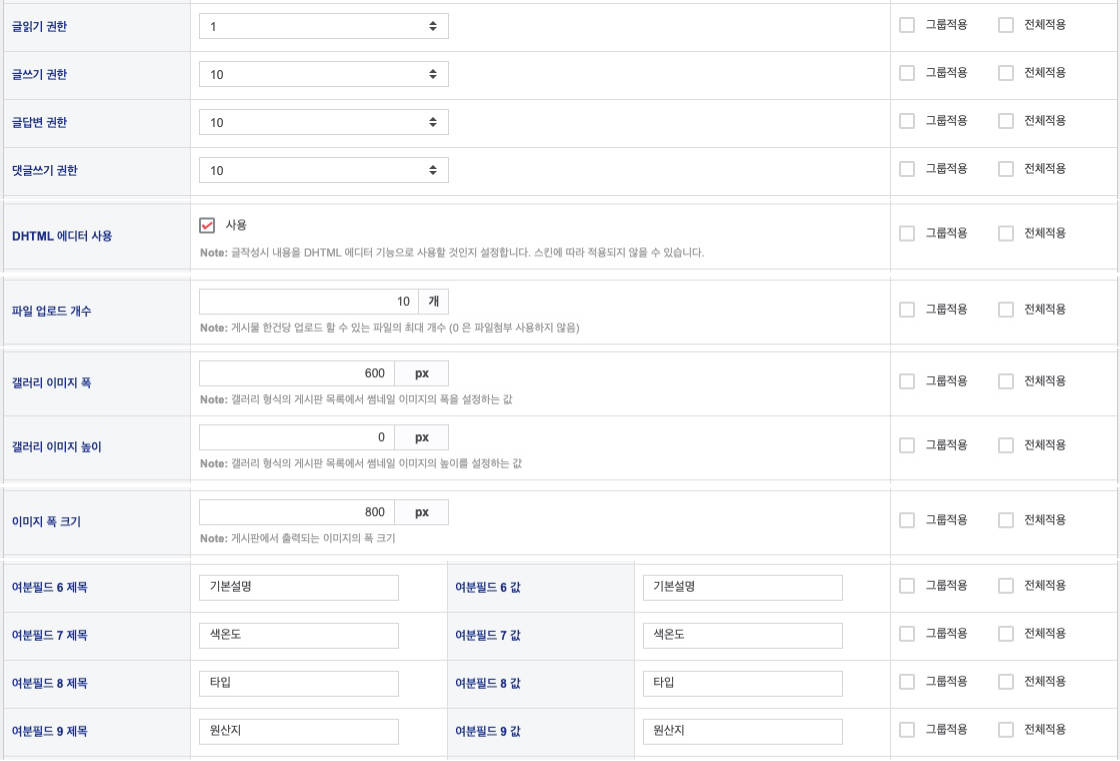
게시판 설정(관리자 - 게시판관리)

- · 이미지와 같이 기본 설정을 합니다.
- · 관리자 외에 글쓰기, 답글, 댓글쓰기를 사용한다면 권한을 9이하로 설정합니다.
- · 이미지 등록 및 출력은 파일 업로드로 하며 등록할 만큼 값을 설정합니다.
- · 여분필드 6~9번까지 출력할 값을 설정 합니다.
-
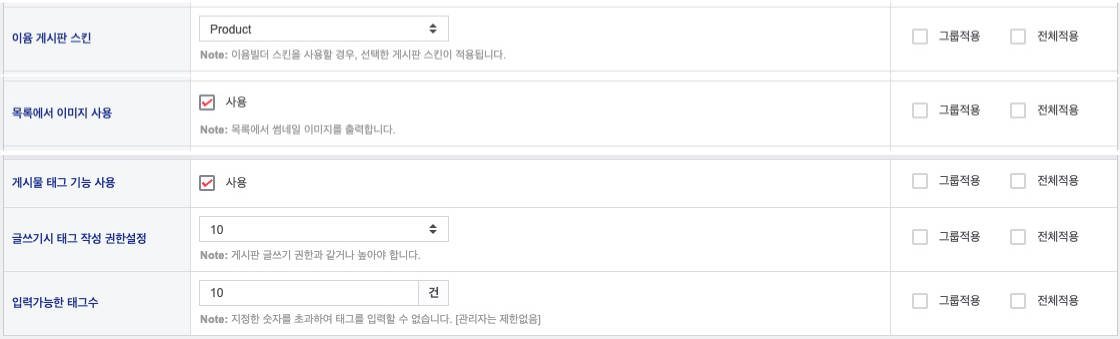
게시판 추가 설정(관리자 - 테마설정관리 - 게시판 추가설정)

- · 이미지와 같이 설정을 합니다.
- · 태그 미사용시 체크 해제 합니다.
-
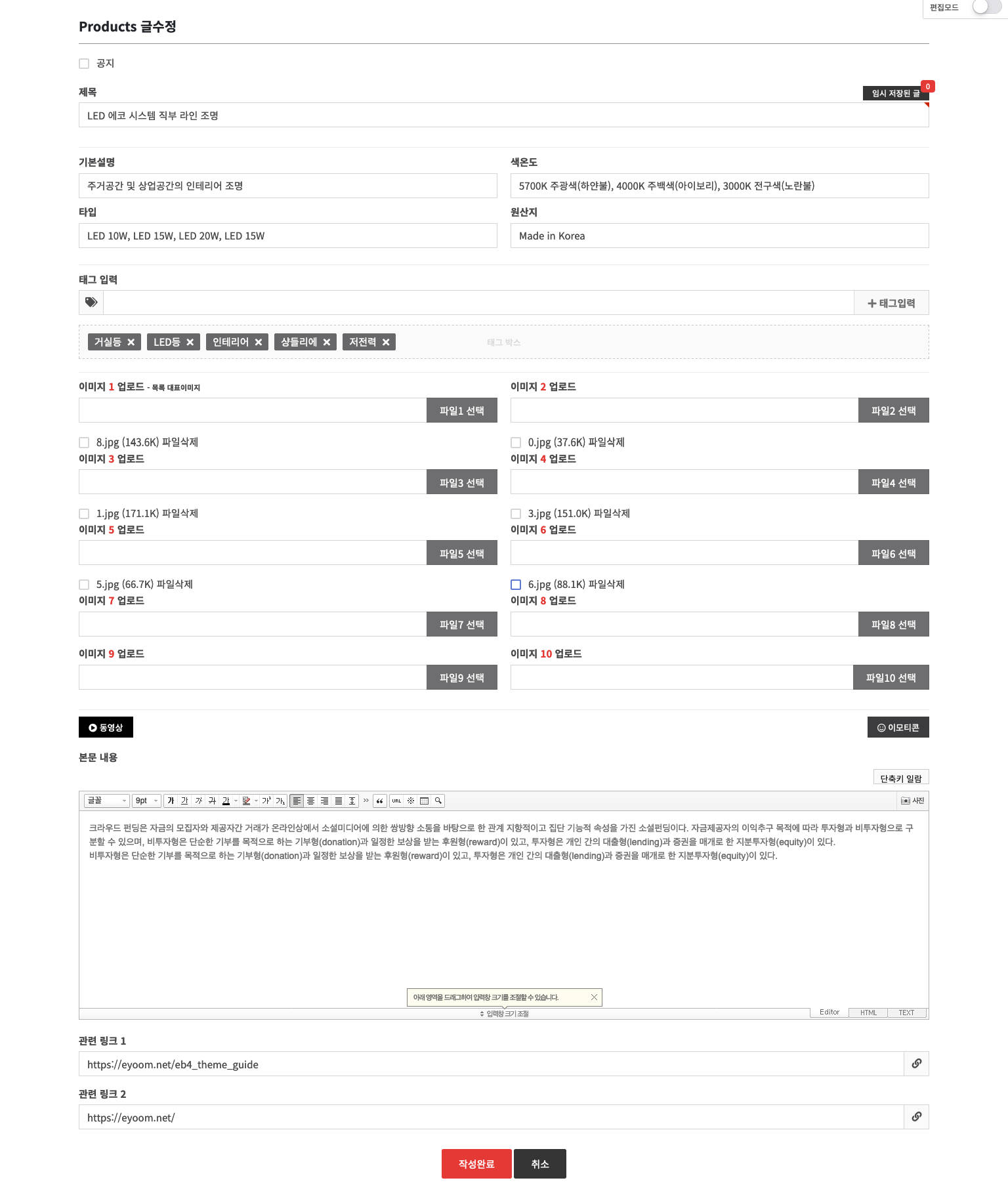
쓰기(write.skin.html.php)

- · 각 항목 값을 입력 및 이미지 등록합니다.
- · 여분필드 6~9번 항목 설정 값이 제목으로 출력됩니다.
- · 첨부파일은 이미지 파일 등록하며 첫번째 이미지는 목록에서 출력됩니다.
-
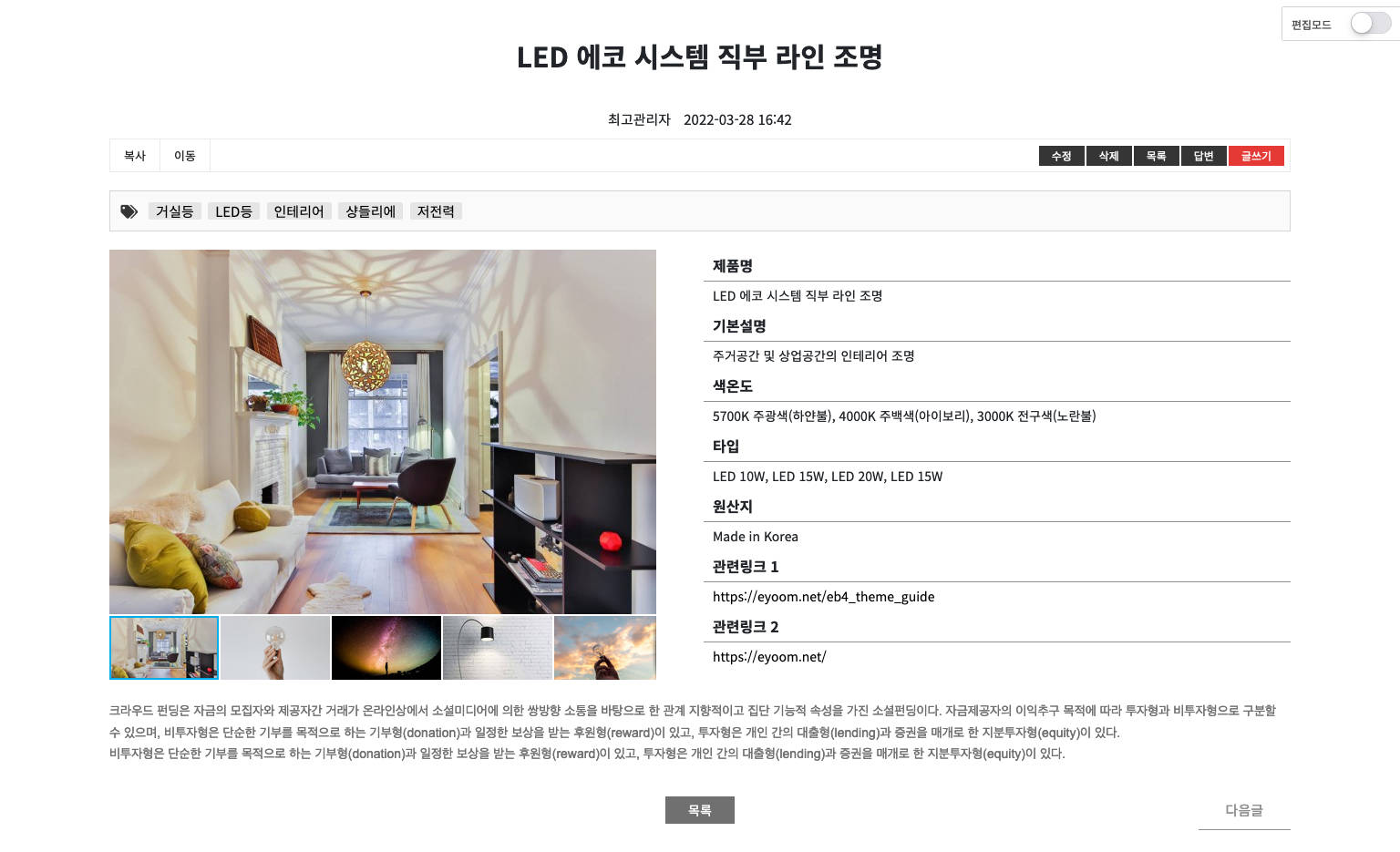
보기(view.skin.html.php)

- · 입력한 내용들이 출력됩니다.
- · 작성자, 날짜, 복사, 이동, 삭제, 글쓰기 등의 내용들은 권한 설정에 따라 확인 할 수 있습니다.
-
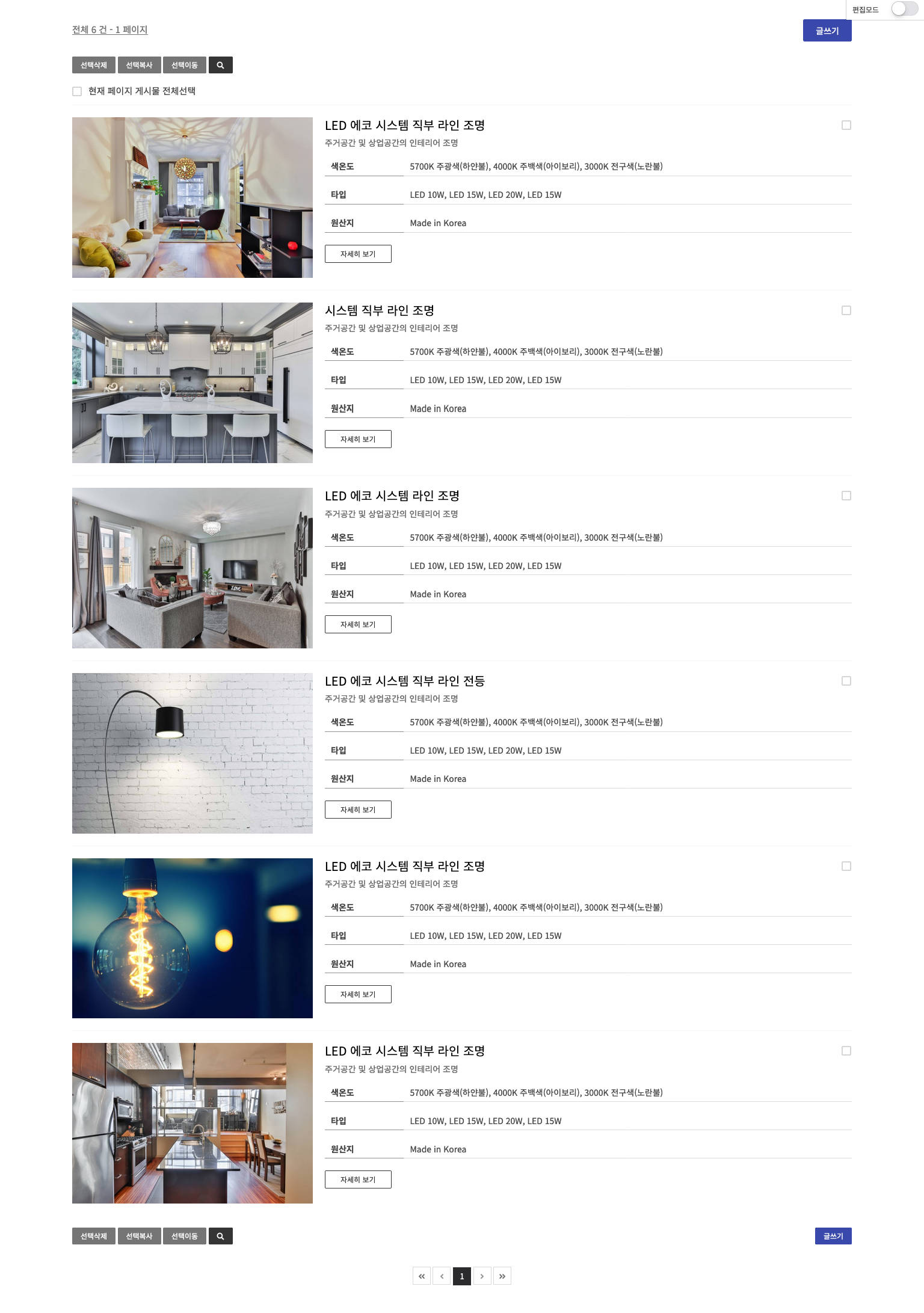
목록(list.skin.html.php)

- · 입력한 내용들이 출력됩니다.
- · 삭제, 복사, 이동, 글쓰기등의 내용들은 권한 설정에 따라 확인 할 수 있습니다.
테마 패치내역
테마의 패치내역을 통해 해당 파일을 업데이트 합니다.
패치시 사용자가 직접 작업 및 수정한 내용에 대해서는 백업을 한 후 진행하기 바랍니다.
아래 링크에서 테마 패치내역을 확인하실 수 있습니다.
https://eyoom.net/patch_list_se4/63